السلام عليكم ورحمة الله وبركاته
أحبابي في الله اليوم سوف شرح لكم
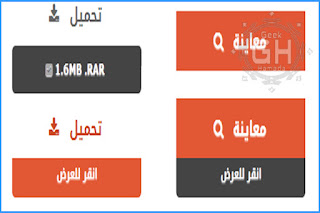
إضافة زر تحميل ومعاينة لمقال بلوجر بشكل غاية في الإحترافية
طريقة التركيب: سهلة جدا وبسيطة تابع الخطوات معي بالضبط
- Theme >> Edit HTML - أ- تتوجه إلى القالب
- Ctrl + F - ب- تبحث في القالب بواسطة الضغط على
- ]]></b:skin> - جـ- تكتب في مربع البحث كلمة
د- وتضع الكود التالي قبل/ أعلى الكلمة التي بحثت عنها
/* Custom Button اضافة ازرار معاينة و تحميل بشكل احترافي */
.whitebutton {
margin: 20px auto;
padding: 20px 0;
width: 200px;
}
.whitebutton a {
background: #fff;
color: #666;
display: block;
font-size: 17px;
font-weight: 700;
font-family: 'Droid Arabic Kufi',Verdana,sans-serif;
height: 50px;
line-height: 50px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
width: 200px;
position: relative;
z-index: 2;
}
.whitebutton a:before {
content: '\f019';
font-family: FontAwesome;
font-weight: normal;
padding: 8px;
margin-left: -90px;
margin-right: 30px;
}
.whitebutton span {
background: #444;
color: #fff;
display: block;
font-size: 12px;
font-family: 'Droid Arabic Kufi', Verdana,sans-serif;
height: 40px;
line-height: 40px;
text-align: center;
width: 200px;
z-index: 1;
text-transform: uppercase;
font-weight: bold;
}
.whitebutton .up {
background: #e25734;
margin: -25px auto;
opacity: 0;
border-radius: 0 0 5px 5px;
transform: translate(0,-50px);
transition: 350ms;
}
.whitebutton .down {
margin: -30px auto;
opacity: 0;
border-radius: 5px 5px 0 0;
transform: translate(0,-50px);
transition: 350ms;
}
.whitebutton .down:before {
content:'\f14a';
font-family: FontAwesome;
font-weight: normal;
margin-left: -6px;
color: #aaa;
}
.whitebutton:hover .up {
opacity: 1;
transform: translate(0,0);
}
.whitebutton:hover .down {
opacity: 1;
transform: translate(0,-90px);
}
.whitebuttondemo {
margin: 20px auto;
padding: 20px 0;
width: 200px;
}
.whitebuttondemo a {
background: #e25734;
color: #fff;
display: block;
font-size: 17px;
font-weight: 700;
font-family:'Droid Arabic Kufi',Verdana,sans-serif;
height: 50px;
line-height: 50px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
width: 200px;
position: relative;
z-index: 2;
transition: 350ms;
}
.whitebuttondemo a:before {
content:'\f002';
font-family: FontAwesome;
font-weight: normal;
padding: 8px;
margin-left: -90px;
margin-right: 30px;
}
.whitebuttondemo a:hover {
color: #fff;
}
.whitebuttondemo span {
background: #444;
color: #fff;
display: block;
font-size: 12px;
font-family: 'Droid Arabic Kufi', Verdana,sans-serif;
height: 40px;
line-height: 40px;
text-align: center;
width: 200px;
z-index: 1;
text-transform: uppercase;
font-weight: bold;
}
.whitebuttondemo .up {
background: #444;
margin: -25px auto;
opacity: 0;
border-radius: 0 0 5px 5px;
transform: translate(0,-50px);
transition: 350ms;
}
.whitebuttondemo:hover .up {
opacity: 1;
transform: translate(0,0);
}
/* Custom Button اضافة ازرار معاينة و تحميل بشكل احترافي */
.whitebutton {
margin: 20px auto;
padding: 20px 0;
width: 200px;
}
.whitebutton a {
background: #fff;
color: #666;
display: block;
font-size: 17px;
font-weight: 700;
font-family: 'Droid Arabic Kufi',Verdana,sans-serif;
height: 50px;
line-height: 50px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
width: 200px;
position: relative;
z-index: 2;
}
.whitebutton a:before {
content: '\f019';
font-family: FontAwesome;
font-weight: normal;
padding: 8px;
margin-left: -90px;
margin-right: 30px;
}
.whitebutton span {
background: #444;
color: #fff;
display: block;
font-size: 12px;
font-family: 'Droid Arabic Kufi', Verdana,sans-serif;
height: 40px;
line-height: 40px;
text-align: center;
width: 200px;
z-index: 1;
text-transform: uppercase;
font-weight: bold;
}
.whitebutton .up {
background: #e25734;
margin: -25px auto;
opacity: 0;
border-radius: 0 0 5px 5px;
transform: translate(0,-50px);
transition: 350ms;
}
.whitebutton .down {
margin: -30px auto;
opacity: 0;
border-radius: 5px 5px 0 0;
transform: translate(0,-50px);
transition: 350ms;
}
.whitebutton .down:before {
content:'\f14a';
font-family: FontAwesome;
font-weight: normal;
margin-left: -6px;
color: #aaa;
}
.whitebutton:hover .up {
opacity: 1;
transform: translate(0,0);
}
.whitebutton:hover .down {
opacity: 1;
transform: translate(0,-90px);
}
.whitebuttondemo {
margin: 20px auto;
padding: 20px 0;
width: 200px;
}
.whitebuttondemo a {
background: #e25734;
color: #fff;
display: block;
font-size: 17px;
font-weight: 700;
font-family:'Droid Arabic Kufi',Verdana,sans-serif;
height: 50px;
line-height: 50px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
width: 200px;
position: relative;
z-index: 2;
transition: 350ms;
}
.whitebuttondemo a:before {
content:'\f002';
font-family: FontAwesome;
font-weight: normal;
padding: 8px;
margin-left: -90px;
margin-right: 30px;
}
.whitebuttondemo a:hover {
color: #fff;
}
.whitebuttondemo span {
background: #444;
color: #fff;
display: block;
font-size: 12px;
font-family: 'Droid Arabic Kufi', Verdana,sans-serif;
height: 40px;
line-height: 40px;
text-align: center;
width: 200px;
z-index: 1;
text-transform: uppercase;
font-weight: bold;
}
.whitebuttondemo .up {
background: #444;
margin: -25px auto;
opacity: 0;
border-radius: 0 0 5px 5px;
transform: translate(0,-50px);
transition: 350ms;
}
.whitebuttondemo:hover .up {
opacity: 1;
transform: translate(0,0);
}
/* Custom Button اضافة ازرار معاينة و تحميل بشكل احترافي */
و- وتضع الكود التالي قبل/ أعلى الكلمة التي بحثت عنها
<!--اضافة ازرار معاينة و تحميل بشكل احترافي -->
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>
<!--اضافة ازرار معاينة و تحميل بشكل احترافي -->
ز- قم بحفظ القالب
قم باستبدال كلمة - geekhamada.blogspot.com - برابط موقعك أو مدونتك
<!--اضافة ازرار معاينة و تحميل بشكل احترافي -->
<div class="whitebuttondemo">
<a href="http://Geekhamada.blogspot.com/">معاينة</a>
<span class="up">انقر للعرض</span></div>
<div class="whitebutton">
<a href="http:// Geekhamada.blogspot.com/">تحميل</a>
<span class="up">انقر للعرض</span>
<span class="down"> 1.6MB .rar </span></div>
</div>
<!--اضافة ازرار معاينة و تحميل بشكل احترافي -->
ط- مع ملاحظة أنه يجب تغيير حجم الملف بالحجم الذي تريد عرضه بتغيير كلمة 1.6mb.rar بالحجم الذي تريده
إذا واجهتك مشاكل في التركيب لا تردد في التعليق
مصدر الأكواد
ar1web.blogspot.com
كيفية المساعدة التي حصلت عليها؟
فظيع
سيئة
حسنا
جيد
عظيم
مواضيع ذات صلة










No comments:
Post a Comment